A version of the following post originally appeared on Justin Cutroni’s Analytics Talk blog.It’s that time
again! Time to take your analytics questions (via
Google+) and provide a useful answer.
This edition includes information about such topics as:
- Tracking across an iFrame
- A bug with the Ad Content secondary dimension
- Integrating Google Analytics and Google AdSense
- Ecommerce reporting based on item category/group
Your Analytics Questions, answered:
Implementation Question – I have 2x domains lets call them dom1.comand dom2.com – each have a their own Google Analytics (GA) account.
The problem I am having though is that is as follows – we have a form on dom1.com that is pulled in from dom2 via an i-frame. the code within the form fires off 2x custom variables to its dom2 GA account. The outer frame on dom1 fires off all the incoming traffic sources and more importantly the campaign data.
Now what I need to do is I need to have the dom2′s GA account filled with the same campaign values – so that I can tie the campaign names to the 2x custom variables. Now I do have some restrictions that forbid me to set the custom variables to dom1′s GA account as even though this would be the simplest way.
So which of the following options should I go down.
1) Set up on the master frame – a second tracker that fires off the campaign data to dom2′s GA account. Leaving dom1′s GA code in place. Also leaving the code in the dom2s frame as is and hope that the custom variables get set as they are ?
2) Attempt when calling the i-frame page to pass all the campaign data in the URL string and hope that the GA code within dom2 recognises it and passes the campaign data?
I have tried using the GA help + forums to no avail and am really stumped on this one.
Please help Justin… even if its the worst set up ever I have to get it working :-(
Justin’s Answer:
Thanks for the question Michael.
So it sounds like you need to have the campaign data and the custom variable data together, in one account. I’m assuming that the custom variables are visitor level custom variables and are stored in a cookie (which makes it hard to combine them with the other GA data).
The problem with option #1 is that you’ll start to inflate the data in the dom2.com GA account. You’ll have 2 sets of cookies for dom2, thus doubling your visits and visitors.
You could go with option #2: cross domain tracking through an iFrame. But it can be very hard to do because you need to P3P header.
What about an alternate solution? Kind of a “hybrid” solution. Why not pass some special query parameters in the iFrame URL for dom2 and then tweak the GA tracking code on dom2.com to use those parameters?
You can create three query parameters that represent the campaign information in Google Analytics. You can name the parameters anything you want, maybe camp, med and source. You’ll have to populate the variables dynamically. You can mine the data from the the __utmz tracking cookie.
This method will help you avoid cross domain tracking via an iFrame and the overcounting issue.
Canonical URL Tracking Question from Alex Rapp:
What is the best method to track canonical URLs through GA? Utilizing the (opt_pageURL) function or _gaq.push(['_trackPageview', canonical_link]);?
I feel as though they may accomplish the same end result, but seem to go about it in a different manner.
Thanks for your help.
Justin’s Answer:
Thanks for the question Alex.
For those that don’t know what a
canonical URL is the one true URL for a piece of content. Many times large sites might have multiple versions of a URL for the same content. Sometimes this can be caused by tracking parameters or other query parameters.
Alex, your idea of passing a URI into the _trackPageview method is a very good one. And it’s a solution that people use all the time. One way that I’ve seen it done is that people will include the URI value in a
data layer, then pull that value into the _trackPageview call. It’s a scalable solution that normalizes data.
I’ve also seen people use an Advanced Filter to capture the canonical parts of a URL and re-write the data in Google Analytics. For example, if you’ve got a lot of query parameters, and this causes a lot of duplicate URLs, then you can use an advanced filter, like the one in the image below, to normalize your URLs.
 |
| Google Analytics Advanced Filter for normalizing a URL |
I personally like the data layer/code approach. It’s more scalable and less susceptible to breaking. But ultimately you’ll need to pick the solution that you can implement.
I’m having an issue with an ecommerce implementation. During the test phase, I am able to pass through values from the “add_trans” portion of the code, such as: order id & total.
However, I am not seeing anything populate from the “add_item” portion, mainly SKU & quantity.
What am I doing wrong?
Justin’s Answer:
Thanks for the question Alex.
The _addItem code should send back gif requests, one for each item. I would first check the actual gif requests using some type of tool, like
Charles, or a browser extension, like the
developer tools in Chrome.
Look for GIF requests with utmt=item, this is the item data being sent to Google Analytics.
If you’re not seeing the correct GIF requests sent to the Google Analytics servers then check for syntax errors in the JavaScript. I’ve seen code where a missing comma or some other character will break the JavaScript.
Also make sure that you’re not calling the _trackTrans method before the _addItem method.
We would like to track page views for individual meta tags on the page, for example, we have a index.html page tagged with Corn, Soybeans and Wheat. What’s the best way to run a report showing all page views for pages tagged with Corn?
We have looked at custom variables but might have pages with 5-10 tags per page.
Justin’s Answer:
Thanks for the question Christopher.
Another way is, if you need to attach more information to a page, and custom variables are not scaling, you could try to use events or you could add more information into the URL.
I like the event option. You’ve got almost a limitless number of events available and you can create a custom hierarchy that will help you segment the data in different ways. Look to use the Category, Action and Label attributes in creative ways to group your data logically.
I also want to mention that this is a very common request. There are a lot of users, some ecommerce, some publishers, that need to ability to group their content together. And while Custom Vars exist you are limited to 5 per page. The
Google Analytics team is looking at ways to make this type of functionality better in Google Analytics.
Is there a glitch in the new Analytics that throws that error when you try to filter by Ad Content? It happens especially when the Primary Dimension is a City or Landing Page, I think.
Justin’s Answer:
Thank for the question Eric.
YES, looks like this is be a bug. Hopefully it will be resolved ASAP.
“Resource Not Available” Question from Dean Shaw:
Justin -
We have been seeing increasing incidences of GA not being available. The exact language is “Resource is not available. Please try again later”.
Related, we have also seen that time out messages when we try and pull data for time-lines longer than a few months.
Finally, when we drill-down on reports we will encounter a flat-line.
This is all in the new interface and cannot be replicated in the old interface where we don’t encounter any of these issues.
Dean
Justin’s Answer:
Thanks for the question Dean.
Whenever you query a large date range, and you have a very high volume of data, you might see some of the effects that you’ve mentioned. The Resource not Available message, while delightfully vague, usually indicates that you’re requesting a HUGE volume of data and that the query is taking a long time to retrieve that information.
I should note that there are a lot of improvements that are happening at Google Analytics right now, many of them have to do with the processing of the data and report generation. Hopefully Resource Not Found will begin to appear less frequently.
Justin,
I have 2 questions.
1) Why do I very often see (not set) whether in traffic sources or any other sections.
2) Is it true that Google Analytics does not record 40% of traffic coming to a site, since it consists of hackers, comment spammers, page scrapper …etc ?
Best,
Alaa
Justin’s Answer:
Thanks for the question Alaa.
Question #1: The value (not set) indicates that a certain dimension of data, like keyword, city, region, etc. can not be identified. For example, if Google Analytics tries to identify a city based on the visitor’s IP address, but the lookup fails, the report will contain a line item for (not set).
Here’s a quick, partial, list of where you might see (not set) and what it means:
- Geographic reports: (not set) indicates that Google Analytics could not identify the visitor’s geographic location
- All Traffic Sources: (not set) may indicate that some link tagging parameters are not present. For example, Feedburner often automatically tags links with a source of Feedburner but often omits a medium, thus causing (not set)
- Page Titles Report: (not set) indicates that the document.title DOM object is not set. This means that GA can not collect the title for the page
- Devices: (not set) indicates that there is no User Agent that GA can use to identify the device
In addition to “missing” data, (not set) can also indicate that you are trying to combine two dimensions that don’t have any true relationship.
For example, if you are looking at the All Traffic report, and you try to set a secondary Dimension of Keyword, you’ll get (not set) for all of those rows that are not search related (ie referrals, direct, etc.)
Question #2: No, that is not correct. Google Analytics will track the traffic to your site as long as it executes JavaScript tracking code. There are some sampling limits that are imposed on large sites. For example, you are limited to 10M hits/month in the free version of Google Analytics). But Google Analytics does not “pre-qualify” the traffic and drop 40%.
Hi Justin,
I hope you are doing well and enjoying your time at Google. I have a couple of questions:
1) Do you know if GA regular expressions support negative look ahead? I am talking about something such as: ^(?!.*string-here)
When I tested it you get an alert. However some forums mention it is possible.
2) How would you track “zero results” searches when you use Google Site Search, given that the CSE results are loaded on an iframe with content from a different domain, so not accessible by traversing the DOM. I have an idea for a solution, however I wanted to know if there is an easier way to do it.
Thanks,
Jose
Justin's Answer:
Thanks for the question Jose.
Question #1: Unfortunately this is not fully supported in the entire Google Analytics interface. And things that are not fully supportedI’d avoid it and look for an alternate solution.
Question #2: This is a hard one. I’m going to assume you’re using a fairly standard implementation of the
Google Custom Search Engine and that you’re also using the automatic Google Analytics integration.
I believe the Google Custom Search engine uses a dynamically generated DIV, not an iFrame.
When you use the Google CSE and Google Analytics integration the CSE code will generate a virtual pageview for the current page. This virtual pageview will include a query parameter for the search term. You could try to untangle all of the CSE JavaScript code and look for the line that generates the virtual pageview. Unfortunately wading through all the CSE code can be a lot of work!
Another option would be to parse the DOM when a search happens on your site.
When the Google CSE returns zero results there is normally an HTML DIV tag that looks something like this:
No Results
You need to dynamically parse the DOM when someone submits a search and identify the above DIV. You can probably simplify this by using
JQuery. If you find the above code then you can send off some data to Google Analytics and record the zero-result search.
In this case, I would probably create an
Event rather than use the
zero-result tracking technique. The reason is that sending a virtual pageview, with a parameter for the zero-result search, will generate an additional search in the Google Analytics reports. You’ll be double-counting some searches.
Sorry I don’t have the exact code for you. I’d love to hear your solution as well!
I have a question about regular expressions in the Product Performance Report in GA. Is there a character limit in the field where you place the RegEx? I am attempting to do some reporting on product sales associated with emails, banners on my site, etc., and some of the product groupings we feature are basically mini catalogs with 200+ SKUs. I wanted to make sure that if I dump a list of 300 SKUs (between 2500 and 3000 characters) it will capture them all in the report.
Justin’s Answer:
Well, that’s actually a hard question to answer. The standard table filter will not take a regular expression. So you need to use the Advanced filter. This field will take a max of 20 characters. But you can add up to 50 conditions to your filter.
To be honest, creating large, complicated regular expressions in Google Analytics is not scalable. While you can use it for a quick ad-hoc analysis, I would look for a more permanent solution.
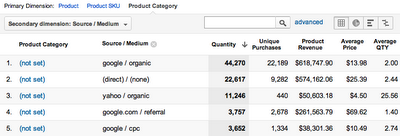
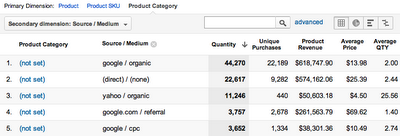
What about using the Product Category dimensions rather than the product ID? It obviously depends on if you are setting the product category, but it would totally work.
 |
| Google Analytics Product Performance By Category with a Source/Medium secondary Dimension. |
Another option might be using a page level
custom variable to group your products together into groups? Then use the custom variable in the Product Performance report. It will require some coding, but if you are looking to do this type of analysis a lot it may be worthwhile.
Justin,
We’re about to cross-domain track a very short and good domain name with multiple subdomains, e.g. www.xx.yy, forum.xx.yy, and so on.
We use _setDomainName(“xx.yy”), and it works like a charm on all browsers but IE.
Unfortunately, IE does not allow cookies on short domains on the form xx.yy (to avoid security issues on all .co.uk sites, for instance). No data at all is recorded for IE browsers…
If we use _setDomainName(“www.xx.yy”), the cookies aren’t available on forum.xx.yy, and vice versa.
What should we do, given that neither using _link everywhere nor changing the domain name is an option? Any best practices for really short domain names?
Thanks,
Rasmus
Justin’s Answer:
Thanks for the question Rasmus.
Yes, this is a known issue and unfortunately there is no good solution. It’s a limitation of Internet Explorer…. insert snarky comment here.
Unfortunately you don’t have many options. You can use _link on all of the URLs. And if it’s a big site you may want to use some type of JQuery auto tagging script. Or the other solution is to move the sub-domain content to subdirectories on the main domain. This may be very hard to do, but at least you avoid all the JavaScript coding.
I also want to mention that the Google Analytics team is working on a new solution to cross domain tracking that will solve this problem. It will also make cross-domain tracking better for the entire world :)
When viewing our adwords campaign data in Google analytics our Advertising Cost metric is reporting correctly, but when we try to create a custom keyword level report in GA the cost metric is all zeros? Are we unable to track adwords cost data at the keyword level in GA?
Justin’s Answer:
Thanks for the question.
You should be able to use AdWords metrics, like cost, CTR and CPC, in GA custom reports. I’ve done it as recently as today.
BUT, cost metrics can only work with a few dimensions, mostly the AdWords related dimensions. If you are trying to use any dimensions that are NOT AdWords dimensions you might get all zeros.
I may be a bit late, but have to ask as this is an issue I’ve been struggling with for 2+ years – linking our AdSense account to our Analytics account. I understand the process, however here’s what I actually see:
1. Go to Content > AdSense > Overview in GA, see “This report requires AdSense to be enabled for this profile”. Hmm, I’ve already done that.
2. But I’ll try again – click the link provided there for the instructions. Instructions state, “Open either the Overview or Advanced Reports page, and find the link that invites you to integrate your accounts”, but there is no such link in the AdSense panel (presumably because I’ve previously gone through this step). Instead I see a link in the upper right corner of AdSense stating, ” View performance in Google Analytics”. Would seem to indicate the accounts are linked, right?
3. Click that link, it takes me to my Analytics home page (showing my two profiles). I go into the one I’ve attempted previously tried to link w/ AdSense, and (repeat step 1, above).
Something’s clearly broken. Been trying to resolve this for years, have posted bunches of forum posts, etc., but no luck. Incredibly frustrating! Any assistance would be enormously appreciated.
Thanks
Justin’s Answer:
Thanks for the question Reid.
I’ve seen that problem before. An infinite loop and it can be frustrating!
1. Log into GA. Make sure you log in with the same account that you use to access AdSense.
2. Go to the Admin section
3. Click on the Data Sources tab for your account and look for the AdSense section.
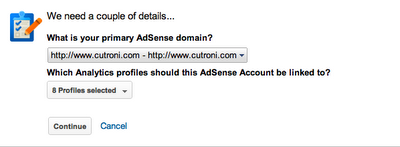
4. Click on the Link Account button. You should get a little window that asks which account and profiles you want to apply your AdSense data to.
 |
| Connecting Google AdSense and Google Analytics |
The AdSense code and Analytics code MUST be installed on all the same pages. If you do not have the Google Analytics Tracking code on all pages that have the Adsense code, page impressions and clicks cannot be accurately recorded.
Justin
I have 2 questions on about Analytics.
1. I have autotagging set up and someone wants to add parameters to the ad as well. Would the new parameters override the autotagging or mess up the reporting in anyway?
2. I want to track lead submissions, sign ups, etc…but it does not redirect you to a “thank you” page after you complete the action, a dialog box pops up. I want to use a destination goal but the dialog box does not change URLs. Is there a way to track it as a goal without adding a “thank you” page?
If you could help, that would be great. Thanks.
Steven
Justin’s Answer:
Thanks for the questions Steven.
Question #1. No, AdWords auto-tagging will work with your existing parameters. The Google Analytics auto-tagging parameter, named gclid, will play nice with your existing query parameters :)
Question #2. Yes, there are ways to work around a thank-you page that does not have a unique URL.
I’m going to make the assumption that when someone submits a form the page does change. It’s just the URL that stays the same. In this scenario you have a couple of options. Choose the one that works best for you.
You can use an Event to track this new window, and then set that event up as a goal. An event is a way to track visitor interactions with your site.
You’ll need to add some additional JavaScript to track when the window pops open. It might look something like this:
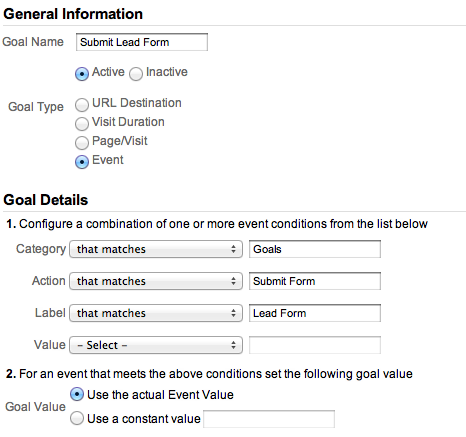
_gaq.push([‘_trackEvent’, ‘Goals’, ‘Submit Form’, ‘Lead Form’, 100]);
In the above code the value of 100 is the value of the lead form. That’s something that I arbitrarily chose. But if you can do some lead scoring, and enter that data into the code, then you’ll get some AMAZING revenue metrics in Google Analytics.
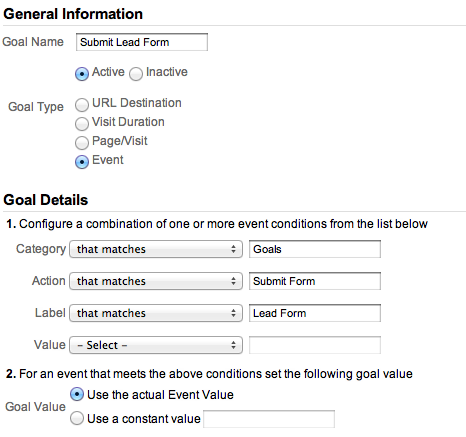
Once you have the code on your site you can use the Event data to your goal. For the above event, the goal settings would be something like this:
 |
| Setting up an Event as a Google Analytics Goal |
Thanks everyone! Those were great. What a variety of questions. Stay tuned, we’ll do this again next month -- be sure to
circle Google Analytics on Google+ to find out when you can ask a question.